Every Libsyn podcast show comes with an HTML5 media player. This media player will play audio and video, and includes several different skins to fit your needs. In this tutorial, we are going to walk through obtaining the embed code for a specific episode, which allows you to embed that episode on your website.
Grabbing the Embed Code
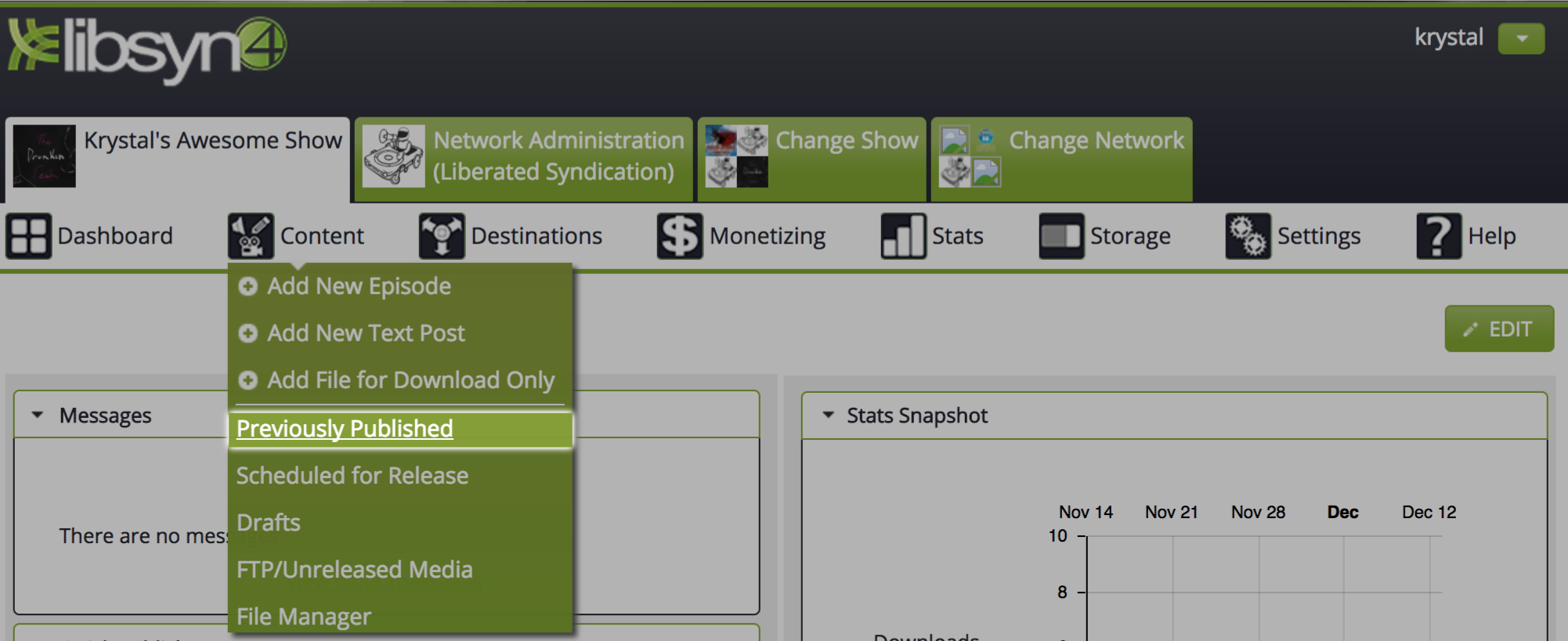
To get started, hover over Content and select Previously Published from your main menu.

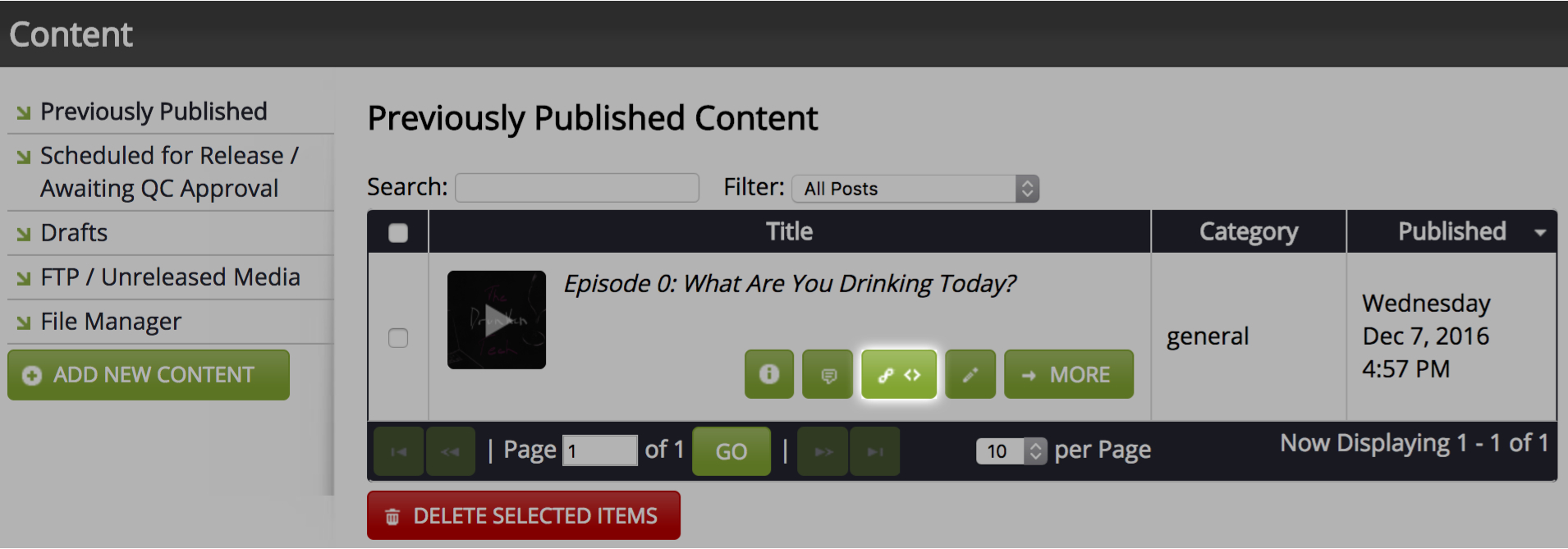
Hit the Link/Embed button for the episode you want a player for.

The first thing to appear will be the links to your episode in general (media download URL, permalink, enclosure tag, etc). Scroll down to the Embed Code section directly underneath.

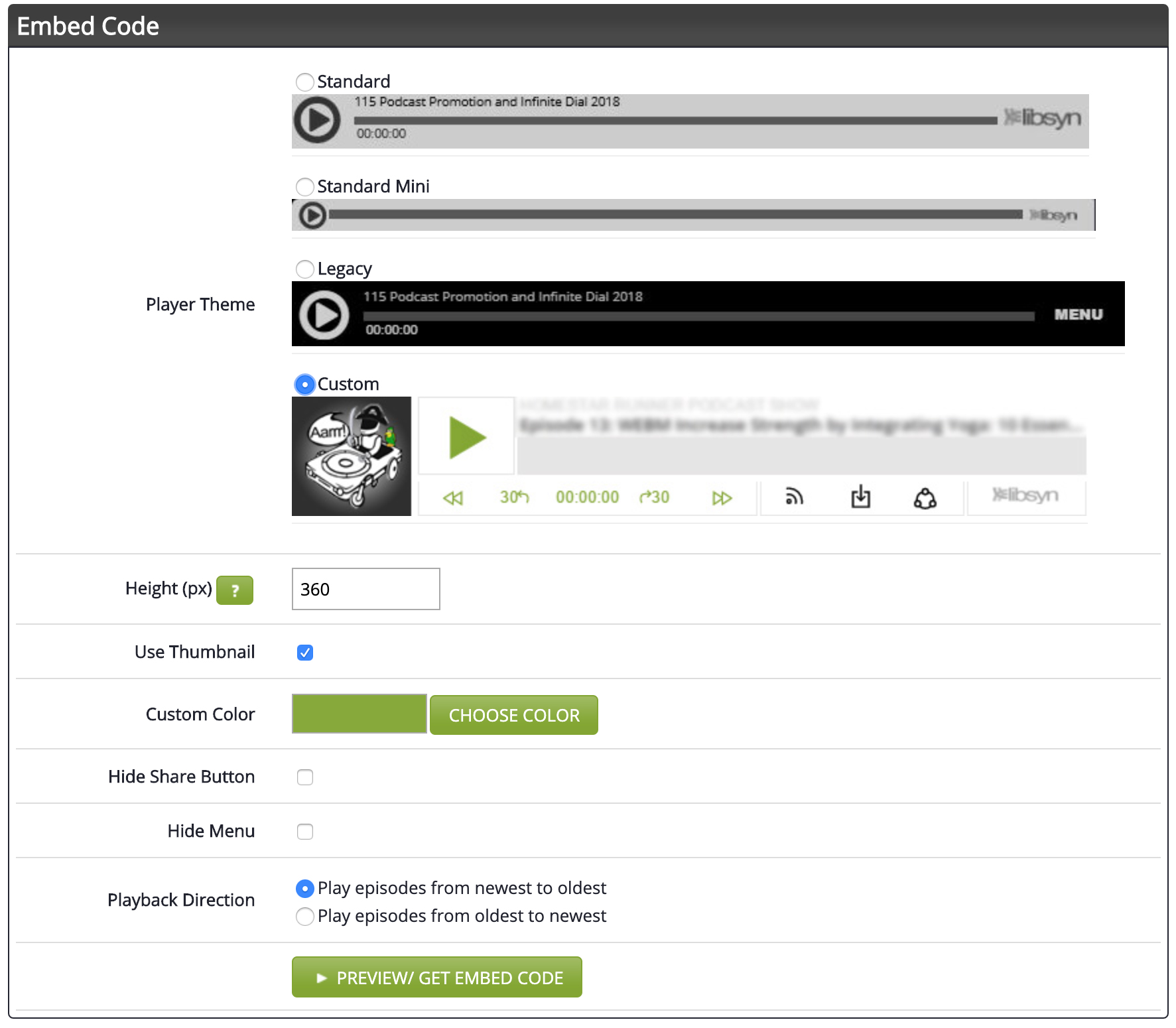
This section will already be filled out with the defaults you've set for your HTML5 Media Player destination (the show player). If you wish to make changes to any of the settings, you can do so here.
If you do make any changes here, the changes only affect this embed code for this player on this episode. It will not reflect back on previously embed copies of the player, it will not save as settings going forward.
Once you are ready, hit the Preview/Get Embed Code button.

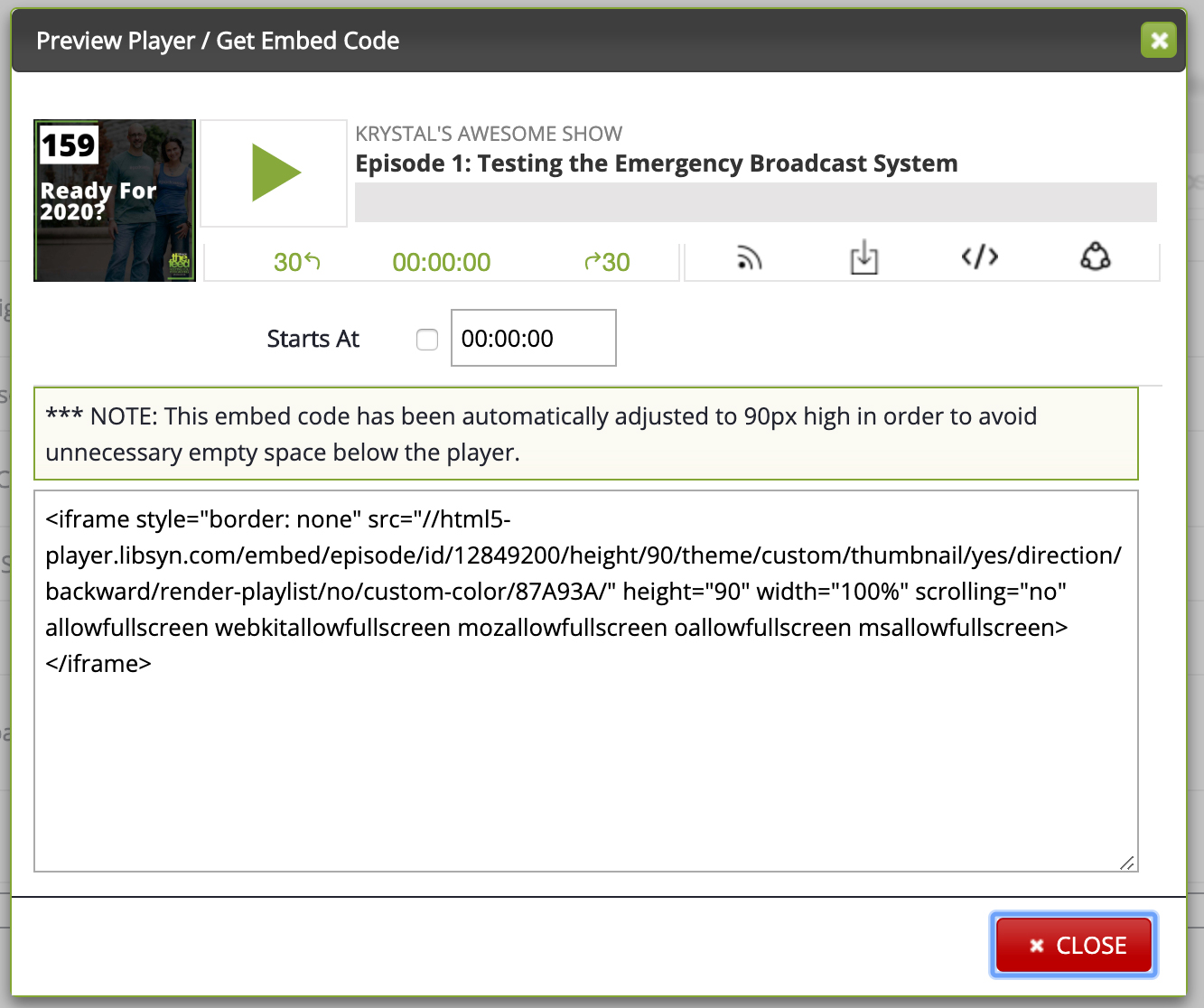
This will display a preview of what the player using your selected options will look like, and provide you with the embed code you need. This embed code will embed an episode specific player, meaning this player will only play this episode. It won't cycle through other episodes in your show.
Starts At: This checkbox allows you to specifically set a time code for the player, meaning the content will begin playing at that specific time code.
Embedding on a Website
Your embed code can be used on nearly any website from Squarespace to Wordpress, or even a self built site. To illustrate an example, this tutorial will walk you through embedding the episode player into a post on a self hosted Wordpress site.
The first thing that is required is to install the iFrame plugin. Wordpress, by default, does not support an iFrame (meaning without the plugin, it will simply display the embed code in the post instead of the player). We'll start by installing the iFrame plugin.
Note: The iFrame plugin is a plugin written by a third party developer, not by Libsyn.

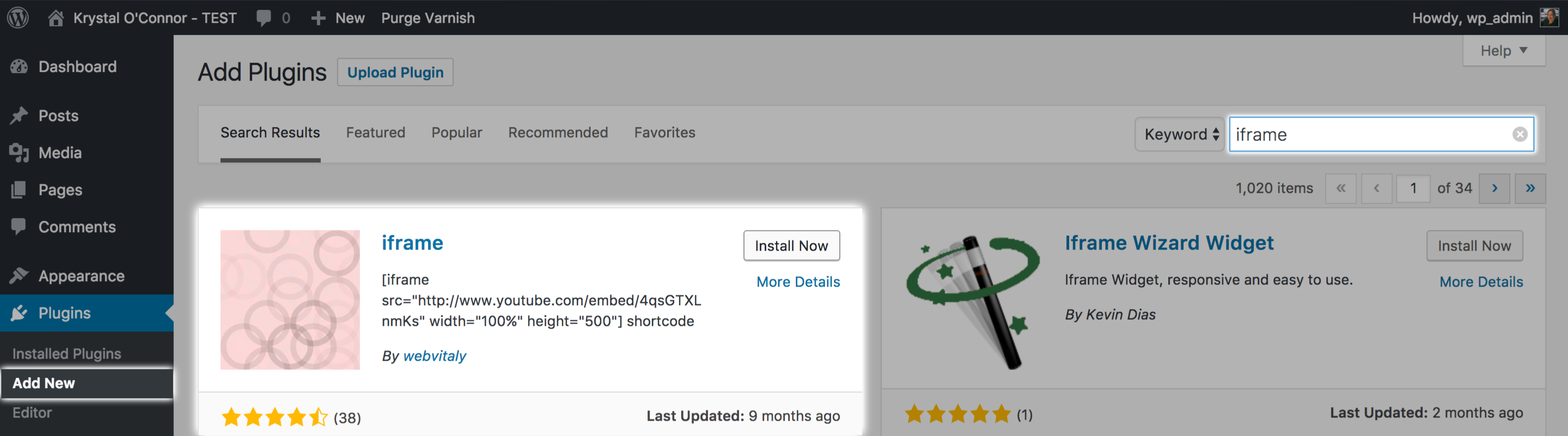
In your Wordpress admin dashboard, go to Plugins --> Add New. Search for the iframe plugin. The first plugin in the list, called iframe, is the plugin you need. Hit Install Now, and once it is installed, make sure to activate the plugin.
With that completed, go to Posts --> Add New and begin creating your Wordpress post as you normally would.
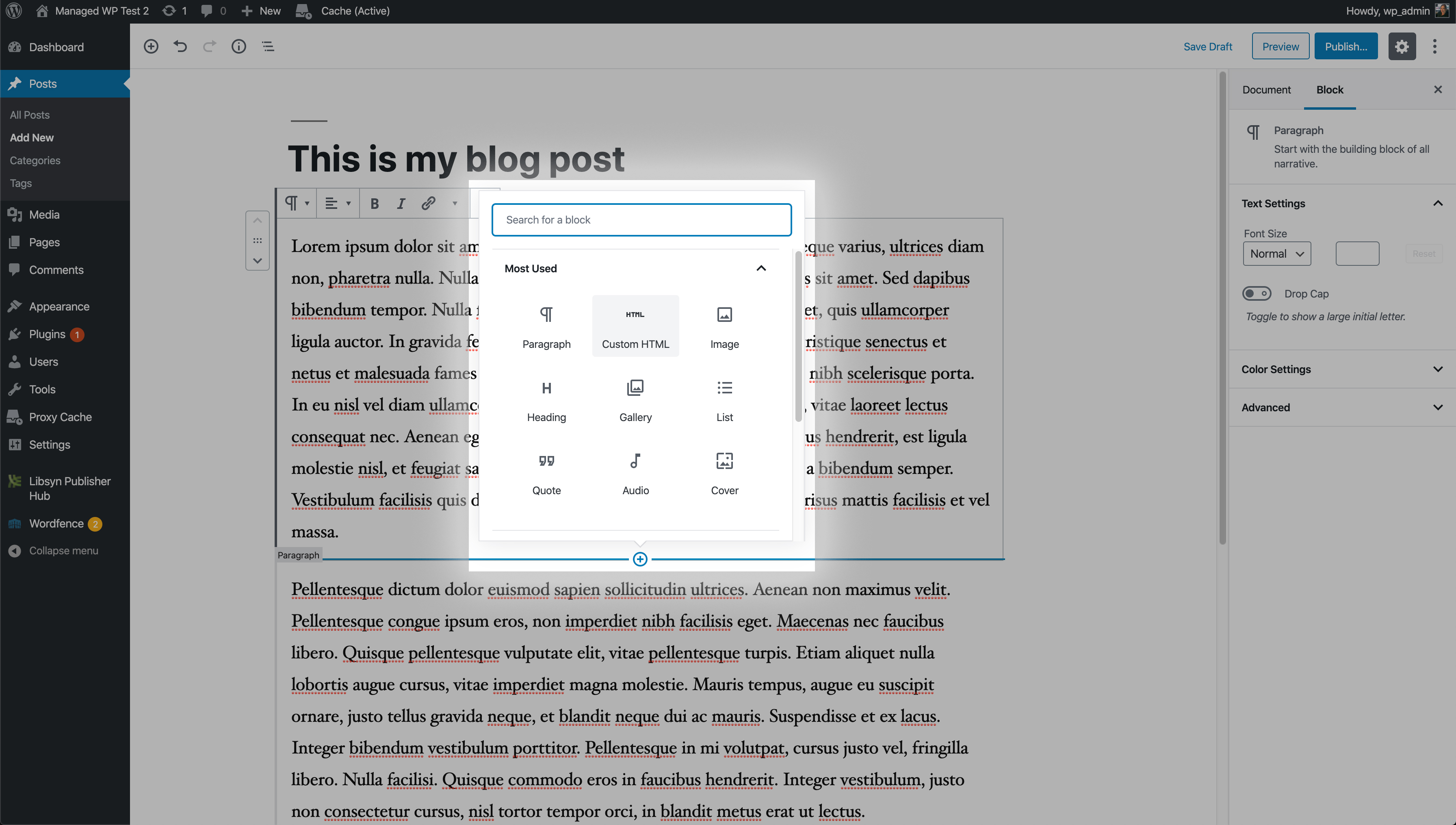
Once you are ready to embed your player, add a new block where you want the player to appear and select the "Custom HTML" block.

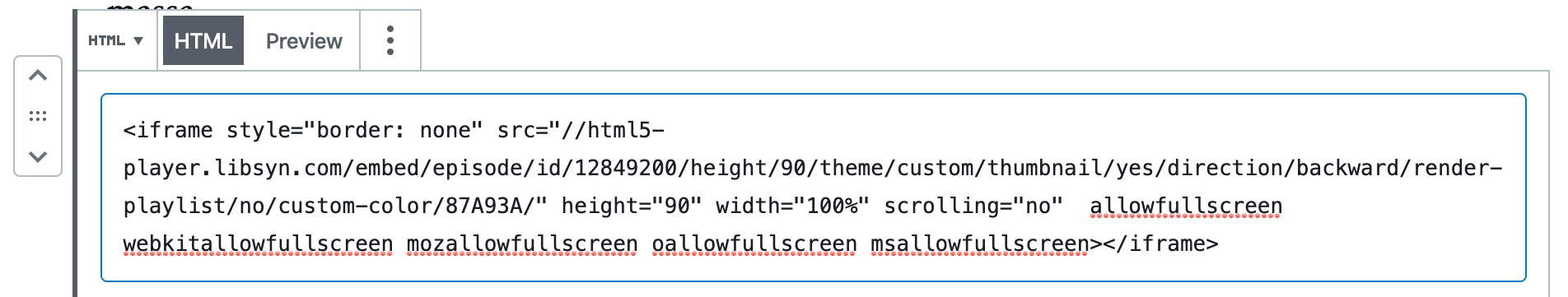
Enter the embed code you obtained from your Libsyn dashboard into the text of your post.

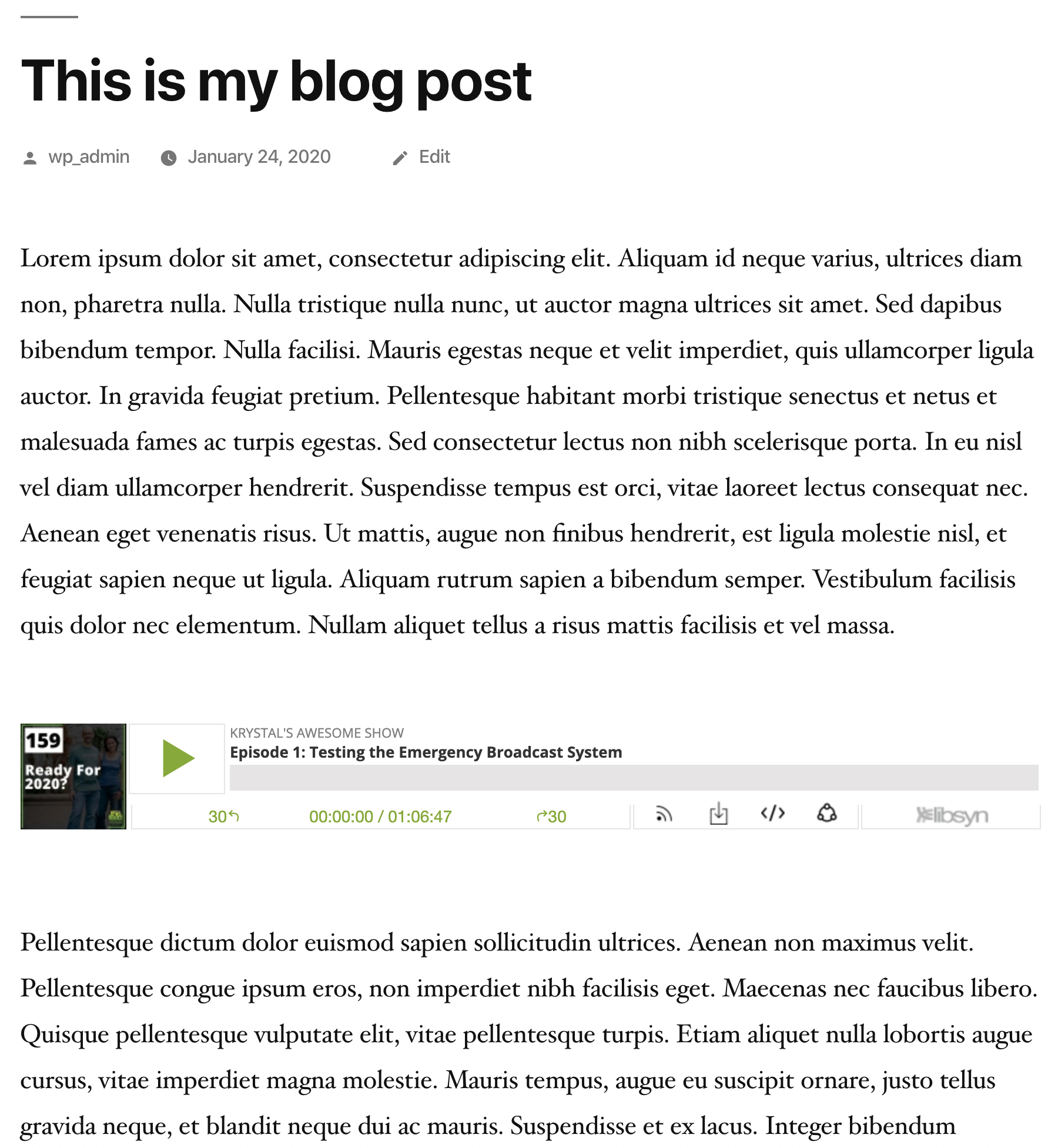
When you are done creating the rest of your post, publish the post. Viewing the post on your site will display the player wherever you placed the embed code in your text.

Using Your Own Player
If you have a third party player you wish to use on your site, you are welcome to do so. Most third party players will pull from an RSS feed or from your download URL for the media file.
Make absolutely sure, when using a third party player, that the third party player does not preload media or autoplay content.
If you have questions regarding using your third party player, we recommend reaching out to the developer of that player.
Getting Additional Help
Have questions? Contact our support staff at support@libsyn.com.
